
1) Vytvorte si obrázok vo formáte jpg, jpeg, png, gif, ico ... atd.
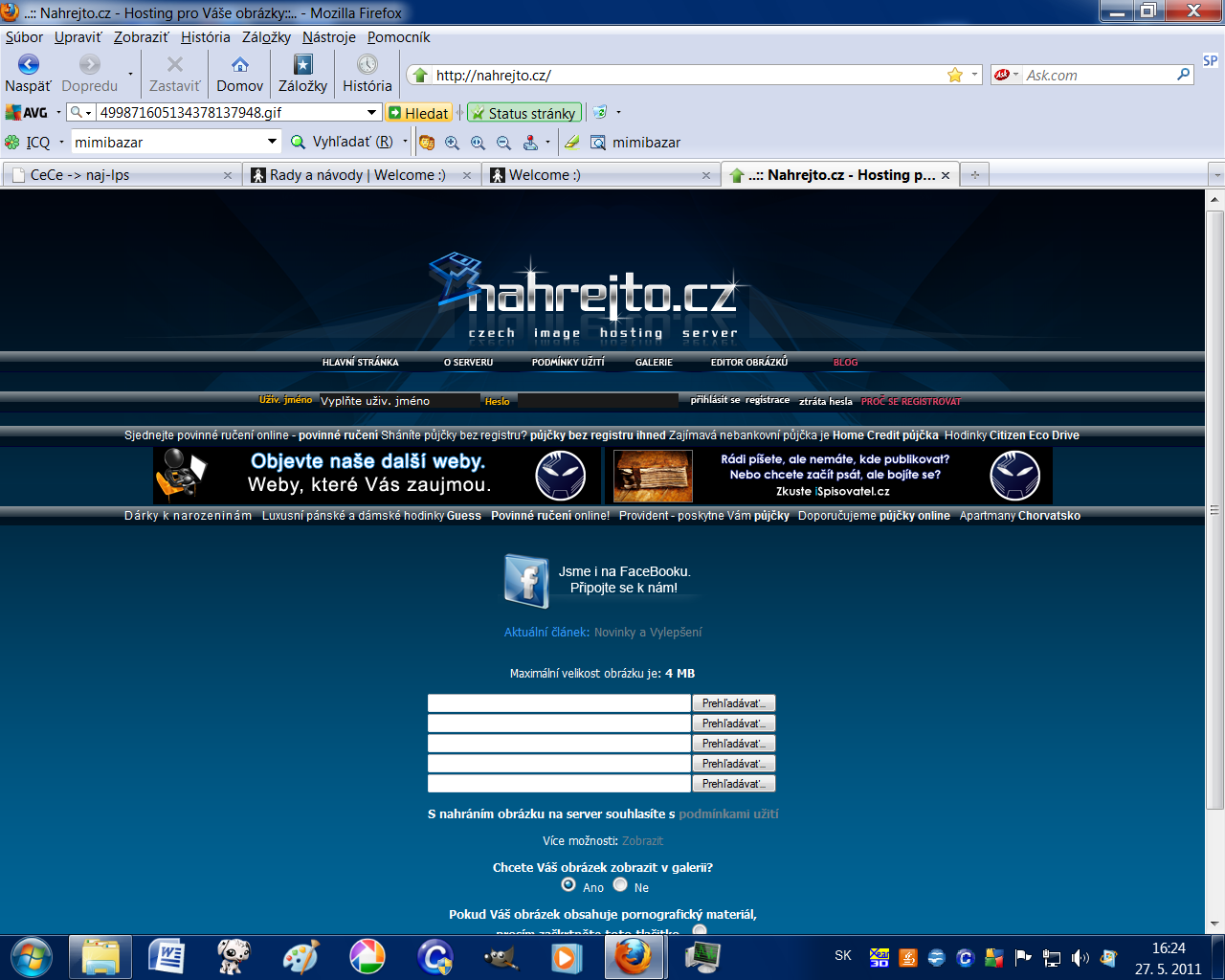
2) Najrate ho do nejakého imagehostingu. (ja používam http://nahrejto.cz/)
3) Tam získaš HTML kód, ktorý potom vložíš aj s adresou tvojej stránky/webu/blogu do tejto šablony:
<a href="TU BUDE ADRESA TVOJHO BLOGU/WEBUSTRANOK!!!"><img src="TU BUDE KÓD NA TVOJ OBRAZOK!!!"></a>
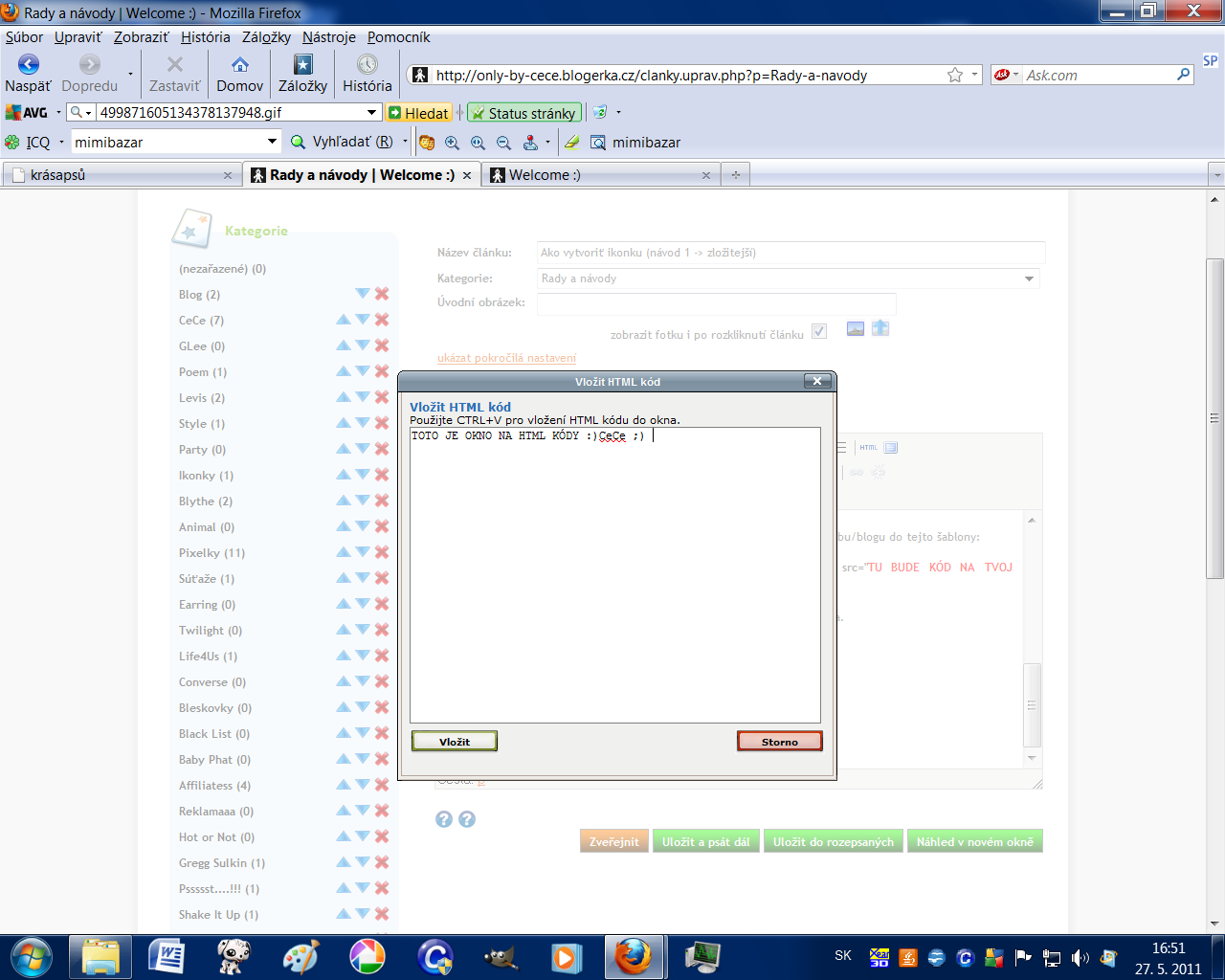
4) Skopíruj si tento kód a klikni na ikonku, ktorá ťa dostane do HTML okna.
5) Okno vypadá takto:
6) Vlož tam kód :) a daj vložiť :)
7) Máš hotovo :)
-> Toto je návod hlavne pre uživteľov blogerka.cz, bloger.cz, na ostatné to platí tiež ;) ale tam je iné HTML okno a iný symbol ;) ja idem pridať ten jednoduchší návod :D Ja sobne používam tento, pretože ten Tje síce jednoduchší, ale nie vždy platný :D Tak zatiaľ pp ;)
CeCe



 2024 ©
2024 ©